
浪費家ナッツです。おはようございます。
独自ドメインで運営しているはてなブログでhttpsへの切替え方法、発生する不具合の解消方法を紹介します。
記事作成にあたっては、私自身に発生した不具合および解消方法および、200件ほど調査した結果をもとに作成しています。
結論を先に言うと、不具合が残っている理由のほとんどはMixed Contentによるものです。
この記事は、私のブログをhttps対応した時の内容に沿って紹介しています。ブログ開始時期やカスタマイズ内容によって異なる場合があります。また、2018年6月の記事のリライトになります。
切替え手順 ~参考にしたブログ~
独自ドメインのはてなブログでHTTPS対応する手順は、下の記事で紹介されている通りに変更して行けば大丈夫です。
ただ、後の祭りにならないよう切替え手順を一通り確認、バックアップをしてから作業に入りましょう。
私の場合は、バックアップ作業に30分、切替え作業は1分未満でできました。
https切替え後のチェックポイント2つ
切替え作業自体は比較的簡単ですが、ブログが表示されたら終わりではありません。
一見正常に表示されているように見えて、作業漏れ・不具合が残っています。
これは、Google Cheromeを使って確認すると分かりやすいです。
切替え作業完了後にチェックしたいポイントは次の2つ。
- URL欄の左側に「保護された通信」、「この接続は保護されています」と表示されていますか?
- URL欄の右側に盾+赤×のアイコンは表示されていませんか?
1. URL左側に「保護された通信」と表示されているか?
Google Chromeを使ってブログを表示すると、正常であればURL左側が「保護された通信」となります。

※2019年3月時点のGoogle Cheromeは「バージョン: 73.0.3683.86」となっています。
このバージョンでは「保護された通信」とは表示されません。
URL左側の鍵マークをクリックして確認しましょう。

2. URL右側に盾+赤×のアイコンは表示されているか?
2つめはURL欄右側に「盾+赤×」アイコンが表示されているかです。
このマークは何かしらの不具合を示しています。

赤×の内容を確認するには、検証モード(開発者ツール)を利用します。
検証モードにする方法は、Google Chromeで画面を右クリックします。
メニューが表示されるので「検証(I)」をクリックします。

検証モードでは具体的にどの部分でエラーが発生しているか確認できます。
その部分を修正していきましょう。
例)
開発者ツールの上側にエラーマーク(赤×)とエラー数が表示される。

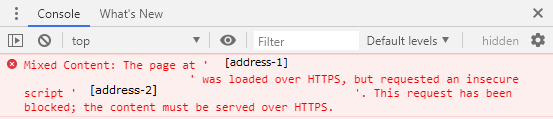
エラーマークをクリックすると詳細なメッセージが表示されます。
(メッセージ潰していますが、どこが該当するか表示されます)

[address-1]には今表示しているURLが表示されています。
[address-2]にMixed Contentの原因となる内容が記載されています。
Mixed Content解消のポイント
はてブ数を取得する箇所
変更前 ttp://api.b.st-hatena.com/entry.count
変更後 ttps://b.hatena.ne.jp/entry.count
先頭のhは補完してください。
httpの箇所をhttpsに変えるだけでは解消できません。
ドメイン部分も変わっているので注意しましょう。
(st-hatena → hatena / com → ne.jp)
はてブのシェアボタン
シェアボタンを表示している部分。
ちゃんと表示されているように見えて上手くいっていないこともあるので、ソースを確認してみましょう。
変更前 ttp://b.hatena.ne.jp/entry/
変更後 ttps://b.hatena.ne.jp/entry/
先頭のhは補完してください。
jQuery
jQueryを読込んでいる部分。
変更前 ttp://code.jquery.com/jquery-1.9.1.min.js
変更後 ttps://code.jquery.com/jquery-1.9.1.min.js
先頭のhは補完してください。
注意
- jQueryは複数のバージョンがあります。上だと1.9.1。
- jQueryは他のサイトから読込んでいる場合があります。
上だとcode.jquery.comの部分が異なるケースあり。 - 変更はhttp→httpsの部分のみにしておきましょう。
CSSのimportをしている部分
エラー表示が出ていなかったのですが、プレビュー画面の表示が崩れていたのを見て気がつきました。
変更前 @import "ttp://hatenablog.com/theme
変更後 @import "ttps://hatenablog.com/theme
こちらはsを追加するだけ。
ttp/ttpsの部分は、http/httpsに置き換えてください。
テーマを読み直すと改善することも
CSSのimport部分を修正するだけでは改善されないケースもあります。
私の場合は、テーマを読み込み直すことで解決しました。
下図は私のデザインテーマの選択画面のイメージ。
Brooklynというのが元々選択されていたテーマです。
これを一度他のテーマ、例えばZENO-TEALを選択し再度Brooklynを選択します。
他のテーマを選んだ時点で保存は不要で、テーマを読込み直して保存でOKでした。

【疑問】過去記事へのリンクを修正するか?
切替え前に心配していたことは、「過去記事へのリンクを全て変更する必要があるのか?」ということ。
しかしこれは杞憂でした。
はてなブログではhttpsを有効にすると、httpのアドレスのリンクをクリックしてもhttpsへ転送してくれます。勿論はてなブログ内の記事だけです。
ブログ開設後1年経過していませんが300記事もあるので、この修正が不要というのは助かりました。
雑感
長らく待たされた、独自ドメインを利用しているユーザへのhttps対応やっと来ましたね。
私も変更しましたので覚え書きとして記録を残しておきたいと思います。
私の場合、ブログ開設が2017年8月と比較的最近です。
このためブログ画像は修正不要と変更作業は比較的簡単に済みました。
それでも途中つまずいて2時間近くかかりました。
関連記事
